MinimlPress WordPress Theme By Siiimple, Theme Type: Blogging, Minimal , free trial: available
miniml press has been in the works for awhile. it is a personal favorite – and I have paid special attention to its detail. it came about as an offshoot to the un.complicated – http://www.un-complicated.com/ site I developed sometime ago. I was asked if un.complicated could be easily enough converted to a wordpress platform – and so I began the process of this conversion. with that said, I believe it has it’s own identity, separate from un.complicated.
this theme is wigetized. like the daily grind, it was built with the wonderful bare basic nude wordpress platform that goes by the name Starkers. and again, like the daily grind, it implements the fantastic web grid system “the golden grid”.
Plugins
in the demo, I’m utilizing 4 plugins, and they are as follows and you should either activate or remove them from the code, otherwise you’ll get a call to undefined function error:
twitter tools – by Alex King http://alexking.org/projects/wordpress
the excerpt-reloaded – by Kaf Oseo, Rob Bresalier http://robsnotebook.com/the-excerpt-reloaded/
Get Custom Field Values – by Scott Reilly http://coffee2code.com/wp-plugins/get-custom-field-values/
Get The Image – by Justin Tadlock http://justintadlock.com/archives/2008/05/27/get-the-image-wordpress-plugin
————————————
Side Notes
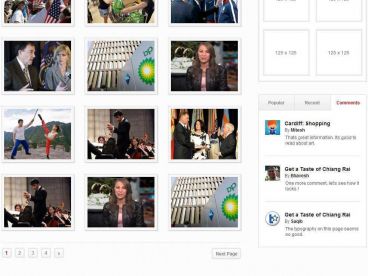
*The images in the posts are utilizing Get The Image plugin, and are set to the width of 470px x 150px – of course, you can change this by finding this code in the index.php:
<?php get_the_image(array('custom_key' => array('feature_img'), 'default_size' => 'medium', 'width' => '470', 'height' => '150', 'image_class' => 'feature')); ?>
Here is the custom key and the width/height values.
*In order to set the categories you need to find the # of the category, once it is created in the admin section. the number will be at the end of the url, like this:
http://s51370.gridserver.com/_minimalwordpress/wp-admin/categories.php?action=edit&cat_ID=1
1 = the category ID
*I used delicious api to call my bookmarks. in order to do the same, visit delicious.com